Firstly when you are labeling with bounding boxes you can press Q to quickly switch between bounding box classes. You can think of a bounding box as visual box that your objects fit inside of perfectly.

How To Draw Bounding Boxes After Processing Image With Ocr Using React Native Firebase Mlkit Vision Stack Overflow
You can use shapeabsolutePosition method to getset absolute position of a node instead of relative x and y.

. A dead simple file labeler. Drag and drop the the light blue rectangle and observe that it. Drag and drop a shape see collusion.
The draw_bounding_box lambda function reads the image name and box dimensions from the event object. Switch into PCD MODE into birds-eye-view 5. Lets start by drawing a bounding box around a single object.
The configuration of this element. This algorithm draws bounding boxes around one or more objects in the image or video after detecting an object. React Bounding Box Component.
Iv successfully retrives bounding boxes and their coordinates but having hard time displaying those boxes on screen. December 28 2019 at 1011am. Ive tried to play with react-natives PixelRatio but nothing works the boxes drawn on the images are not.
Labellab Components makes it painless to generate labeled datasets. This component can be quiet handy if you are building an image labeling plateform. Define the position and size of the image as a Rect element.
This page is made with Tensorflowjs Mnist dataset React Redux Redux-Saga Babel Webpack Styled-components Eslint Prettier and Ant Design -. Below is the code for detect_text lambda which invokes the draw_bounding_box lambda function. For simplicity we will use just bounding boxes to detect collision.
Red borders are used to show bounding boxes. These are the components that drive Labellab. Konva Drag and Drop Multiple Shapes Demo view raw.
Im using react and HTML5 canvas to draw rectangles over faces on an image but react life-cycle is limiting me from doing this. V7 bounding box annotations. Draw a number 0-9 in the black box above.
Object detection is a method in computer vision and image processing that allows us to find and locate where multiple objects are in an image or video. Follow the steps below to implement this functionality. A rectangle defining the image size and position.
Im struggling to display bounding boxes on an Image processed with MLKit text recognition. Share this article with your friends and family via social networks. Now let us share a few tips and tricks for annotating your images using V7.
Appointment drag and drop is enabled out-of-the-box but only if appointments are moved within the Scheduler. You can move it in image space or even change its size by drag and droping 4. Ive tried to play with react-natives PixelRatio but nothing works the boxes drawn on the images are not aligns around the.
I hope this tutorial helps you to know about draw bounding box on image python cv2. Start using react-bounding-box in your project by running npm i react-bounding-box. Returns the bounding box of the element with applied.
It abstracts the complexity of creating the UI for drawing boxes around an image and setting its label while keeping the boxes in reference to the original image size. Rect Creates an image instance. As I should use refs to reference to the canvas and this have to be done in componentDidMount and I.
To integrate with React Konva provides HTML5 Canvas library work with React. Konva we can use the dragmove event to define boundaries that the node cannot cross. Iv successfully retrives bounding boxes and their coordinates but having hard time displaying those boxes on screen.
Is bound below an imaginary boundary at y 50. Copy Code const imageRect new Rect new Point 5 5 new Size 50 50. We have open sourced this to facilitate ownship of your data once labeled.
Its pretty easy to draw bounding boxes around a mesh in Babylon. Choose current bounding box by activating it 3. These bounding boxes are defined by a point width and height.
Custom Drag Drop. It encompasses the outer bounds of your object. There are no other projects in the npm registry using react-bounding-box.
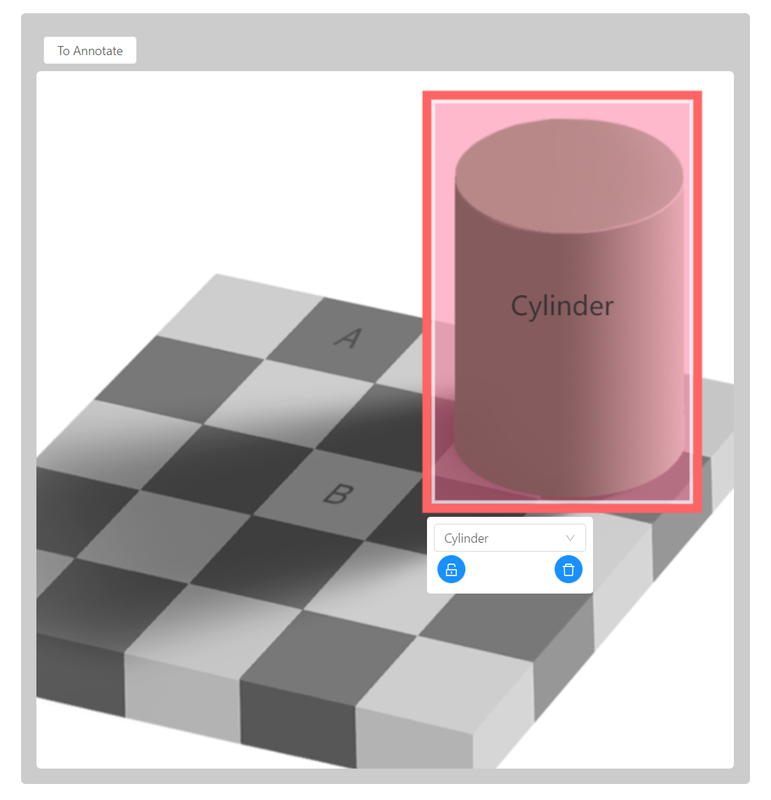
Place 3D label into 3D scene to corresponding 2D label 6. The source image URL. Represents an image see example.
Unified UI and labels. If you have any questions regarding this tutorial please let us know via the comment section. React Image Annotate Powerful React component for image annotations with bounding boxes tagging classification multiple images and polygon segmentation.
In the appointmentDragging object implement the onAdd function in which you should. You can follow along with the default playground. To draw an image use the Image element which draws a bitmap image from a given URL.
In this demo appointments can be moved between the Scheduler and a list. Labellab Components is a JavaScript library for providing a ui to label images text video audio. Im struggling to display bounding boxes on an Image processed with MLKit text recognition.
Draw bounding box in the camera image 2. Search by the class name and hit enter to confirm. Image is a picture I want to add bounding box to annotate and transformer is to control the size of bounding box.
In this demo we will use simple collision detection to highlight intersected objects.

React Bounding Box Examples Codesandbox

Reactjs Openlayers React Rotate Polygon Feature Stack Overflow

Example Of Rendering Bounding Box Around Detected Bar Code Issue 121 React Native Camera React Native Camera Github

Recreating Component Editing Bounding Box With Padding Ruby Api Sketchup Community

Reactjs How To Draw Square To Tag An Object React Native Stack Overflow


0 comments
Post a Comment